Visual aspects are necessary commands in many different types of media and design. They include many components that enhance a visual composition’s appeal, usefulness, and overall effect. Images, graphics, colors, typography, animations, and other components are among these. Visual aspects convey information, evoke emotions, and improve user experiences. The skillful use of visual elements may enthrall, educate, and engage audiences, whether in web design, advertising, user interfaces, or art, making them a crucial component of contemporary communication and design practices.
What is a Visual Element?
A visual element is an essential part or building block of any visual composition, whether a graphic design, picture, painting, or other work of visual art. Visual content is created, organized, and conveys messages or emotions to the audience using visual elements. Together, these components create a coherent and appealing whole. Typical visual components include
Features of Visual Elements:
- Pharmaceutical Improvement
- Interaction Clarity
- Impact on the heart
- Worldwide Language
- Representation of Data
Pros of Visual Elements:
- Enhanced Communication: Visual components can make difficult-to-understand material more approachable. They aid in the efficient and speedy transmission of messages and ideas.
- Impact on Emotions: Images can stir up feelings and provide unforgettable memories. Colors, pictures, and designs can evoke particular emotions, which makes text more interesting.
- Increased Retention: Information is typically retained better when it is presented visually. Diagrams and infographics are visual aids that improve learning and memory retention.
- Visual Elements Serve as a Universal Language: Visual elements serve as a universal language that can communicate beyond linguistic and cultural boundaries. They don’t require translation to communicate meaning to a worldwide audience.
- Data Representation: The straightforward representation of data and trends using visual components like charts and graphs makes data-driven decisions more approachable.
Cons of Visual Elements:
- Misinterpretation: Confusing or misunderstood graphics or features can result from poor design. To prevent sending the wrong impression, clarity is essential.
- Accessibility Issues: People with disabilities, such as those with visual impairments, may find some visual aspects inaccessible. Design must prioritize accessibility.
- Cultural Sensitivity: Images may have cultural undertones that some viewers may find offensive or misinterpret. Design must be careful to take cultural sensitivity into account.
- Time and Resource Consuming: Producing high-quality visual elements can take a lot of time and resources and may also require specialized knowledge and software that only some can access.
- File Size: High-resolution images may have huge file sizes, which can slow down the loading of websites and the use of mobile data. It’s crucial to optimize images for digital platforms.
10 Best Visual Elements in Modern Era 2023
1. Cinematography:
A fascinating visual element known as a cinemagraph blends a photograph’s immobility with subtly animated loops. These captivating graphics add movement, frequently seamlessly and subtly, which makes them perfect for internet marketing and storytelling. Cinemagraphs are a powerful way to captivate spectators and express feelings.
2. 3D graphics and illustrations:
Visual material gains depth and realism thanks to 3D illustrations and graphics. Giving items a three-dimensional and interactive appearance is helpful in various digital media, including video games and commercial design. User engagement is increased, and 3D features produce immersive experiences.
3. Commands of virtual reality (VR) and augmented reality (AR):
AR and VR have revolutionized how we engage with digital worlds. While VR immerses users in wholly simulated worlds, AR uses mobile devices or headsets to overlay digital information onto the actual environment. By providing immersive and interactive experiences, these technologies are altering sectors, including gaming, healthcare, and education.
4. Bright Colours:
Bright colors are an effective way to grab people’s attention and elicit feelings. They give visual compositions vigor and excitement, which enhances their appeal and helps people remember them. Marketers and designers intentionally use bright colors to arouse specific emotions or associations in their target audience.
5. Custom Illustrations:
Custom illustrations give design projects a distinctive and individual touch. They are individually created works of art designed to communicate particular ideas or brand identities. Custom illustrations are adaptable and may be utilized in various mediums, including print materials, apps, and websites.
6. Microinteractions:
Microinteractions are discrete animations or visual signals that give users feedback or increase user engagement in user interfaces. The overall usability and user experience of digital products can be significantly enhanced by these minute nuances, making them more simple to use and pleasurable.
7. Dark Mode Design:
An interface choice, “dark mode design,” places content on a dark background. Due to its decreased eye strain and enhanced readability in low-light conditions, it has grown in popularity. Some people appreciate the alternative appearance that dark mode delivers.
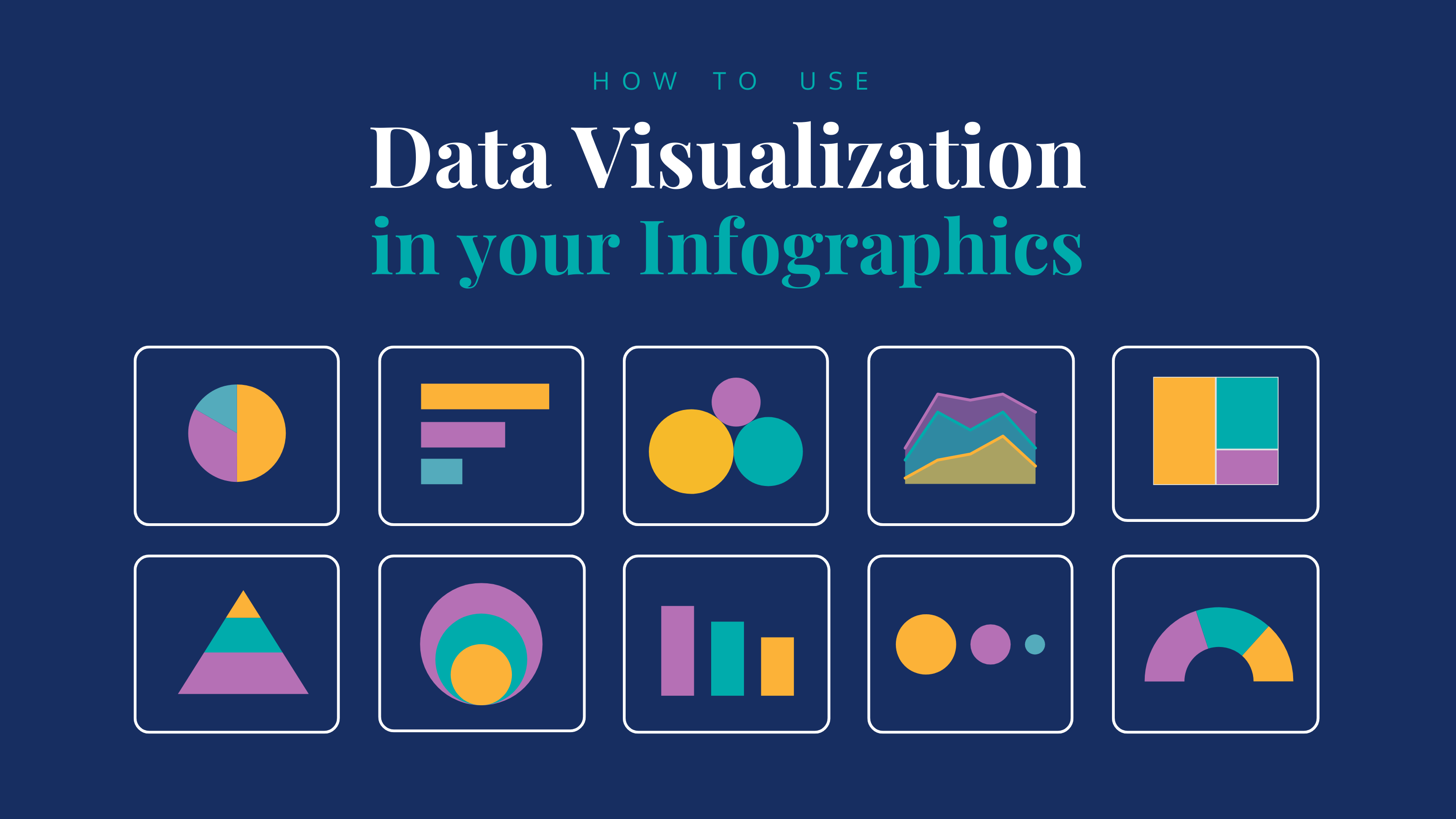
8. Data Visualization:
Presenting complex data in visually appealing ways, like charts, graphs, and infographics, is known as data visualization. It makes making decisions based on data more straightforward and makes it possible to communicate insights and trends.
9. Typography as Art:
Typography is more than just a means of displaying text; it may also be an artistic medium. Text becomes a visual focal point when fonts, sizes, and layouts creatively convey ideas and feelings. Graphic design, branding, and advertising all frequently use typography as art.
10. Minimalist Design:
Design with a minimal aesthetic is simple and concentrates on the most critical components. It focuses on simple layouts, lots of white space, and clean lines. In web and graphic design, as well as in architecture and interior design, minimalism fosters a sense of clarity and beauty.
Conclusion:
In conclusion, visual aspects are essential for design and communication to disseminate knowledge, arousing feelings, and improving user experiences. The thoughtful selection and competent application of visual elements can significantly affect a project’s efficacy and aesthetics, whether in graphic design, web development, marketing, or education.
Multiple benefits of using visual elements include their capacity to break through linguistic and cultural barriers, make complex information more understandable, and provide content that is memorable and emotionally resonant. They increase interaction, strengthen memory retention, and add to the overall visual appeal of a thing or a message.
FAQ:
What are common types of visual elements?
Common types include images, graphics, charts, graphs, icons, movies, animations, and typography.
How do I choose the correct visual elements for my project?
Think about your objectives, target market, and the message you want to get through. Match the graphic components with the text and setting.
What software can I use to create visual elements?
Depending on your needs and level of expertise, software possibilities include Canva, Microsoft PowerPoint, Adobe Creative Suite (such as Photoshop Illustrator), and many others.
How can I ensure that my visual elements are accessible to everyone?
Ensure high color contrast, include alternate language (alt text) for images, and adhere to online accessibility standards such as the WCAG (online Content Accessibility Guidelines).