In today’s digital landscape, every second counts. Website visitors expect fast-loading pages, and if they don’t get them, they’ll bounce often never to return. Website speed directly affects user experience, conversion rates, and SEO rankings. Google has made it clear that site performance, especially on mobile devices, is a key factor in its algorithm. That’s why using the right website speed test tools is essential for anyone who manages or maintains a website.
This guide explores the top tools to check website speed, including their features, use cases, and how they can help you identify and fix performance issues.
Why Website Speed Matters
Table of Contents
ToggleBefore diving into the tools, it’s important to understand why website performance tests are critical. Page load time doesn’t just impact user satisfaction it affects your bottom line.
-
SEO Rankings: Google considers page speed (especially mobile) a ranking factor.
-
User Experience: Faster websites lead to lower bounce rates and higher engagement.
-
Conversions: A delay of even one second can reduce conversions significantly.
-
Core Web Vitals: Metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) are essential for overall site performance scores.
With that in mind, let’s explore the top website optimization tools for testing and improving your site speed.
Best Tools to Check Website Speed
1. Google PageSpeed Insights
Google PageSpeed Insights is a free tool that evaluates both desktop and mobile versions of your website. It scores performance based on Core Web Vitals and offers suggestions for improvement.
Key Features:
-
Mobile and desktop performance scores
-
Breakdown of Core Web Vitals
-
Field (real-world) and lab (simulated) data
-
Actionable improvement tips
Pros:
-
Backed by Google
-
Focus on real-user metrics
-
Free and easy to use
Cons:
-
Limited testing locations
-
Doesn’t show waterfall breakdown
Best for: Quick audits and checking Core Web Vitals.
2. GTmetrix
GTmetrix offers a detailed breakdown of your website’s speed performance and allows you to test from different regions and browsers.
Key Features:
-
Waterfall chart of loading elements
-
Performance scores based on Google Lighthouse
-
Test from multiple global locations (with account)
-
Video playback of load process
Pros:
-
Rich visual data
-
Great for developers
-
Customizable test settings
Cons:
-
Some features require a paid plan
Best for: In-depth technical analysis and multi-location testing.
3. Pingdom Tools
Pingdom Website Speed Test is a user-friendly tool designed to simulate how real users experience your site.
Key Features:
-
Simple UI
-
Load time summary
-
Performance grades and tips
-
Waterfall analysis
Pros:
-
Easy to interpret
-
Multiple testing locations
-
Good for marketers and non-tech users
Cons:
-
Less detailed than some developer-focused tools
Best for: Quick performance checks and client reporting.
4. WebPageTest
WebPageTest is a powerful, open-source tool that provides extensive customization and in-depth analysis.
Key Features:
-
Test from specific browsers and devices
-
Simulate mobile networks and throttling
-
Visual comparison of different websites
-
Advanced metrics like TTFB and LCP
Pros:
-
Extremely detailed
-
Free and flexible
-
Filmstrip view of loading process
Cons:
-
Interface can be overwhelming
-
Steeper learning curve
Best for: Technical users and developers optimizing complex sites.
5. Lighthouse (Chrome DevTools)
Lighthouse is built into Chrome and allows you to run audits directly from the browser. It’s ideal for developers who want instant feedback during builds.
Key Features:
-
Performance, SEO, accessibility, and best practices audits
-
Integrated with Chrome DevTools
-
Simulates mobile network and CPU throttling
Pros:
-
Built-in and convenient
-
Multi-faceted audits
-
No internet connection needed once loaded
Cons:
-
Local tests may vary from real-world data
Best for: On-the-fly audits during development.
6. Dareboost
Dareboost offers website performance testing along with security, SEO, and quality audits.
Key Features:
-
Performance and quality reports
-
Custom monitoring and alerts
-
Comparisons with competitor sites
Pros:
-
Holistic website analysis
-
Easy to understand visuals
Cons:
-
Limited free usage
-
Heavier focus on paid plans
Best for: Comprehensive site reviews and monitoring.
7. Uptrends Website Speed Test
Uptrends provides website speed tests with customizable options and visual data.
Key Features:
-
Test from desktop or mobile
-
Multiple browsers and screen resolutions
-
Waterfall breakdowns
Pros:
-
Easy UI
-
Geographically distributed testing
Cons:
-
Less known, but reliable
Best for: Cross-platform testing and visual reports.
8. Site24x7 Website Speed Test
Site24x7 is a monitoring tool that includes a website performance test feature.
Key Features:
-
Real-time page load data
-
Location-specific testing
-
Browser simulation
Pros:
-
Part of a broader monitoring suite
-
Free for basic speed tests
Cons:
-
Better suited for larger enterprises
Best for: Continuous monitoring alongside other metrics.
9. Yellow Lab Tools
Yellow Lab Tools is a unique, developer-centric tool that analyzes JS execution, CSS complexity, and more.
Key Features:
-
JS and CSS inspection
-
DOM size analysis
-
Detailed technical feedback
Pros:
-
Helps diagnose complex frontend issues
Cons:
-
Not beginner-friendly
Best for: Frontend developers looking to debug performance bottlenecks.
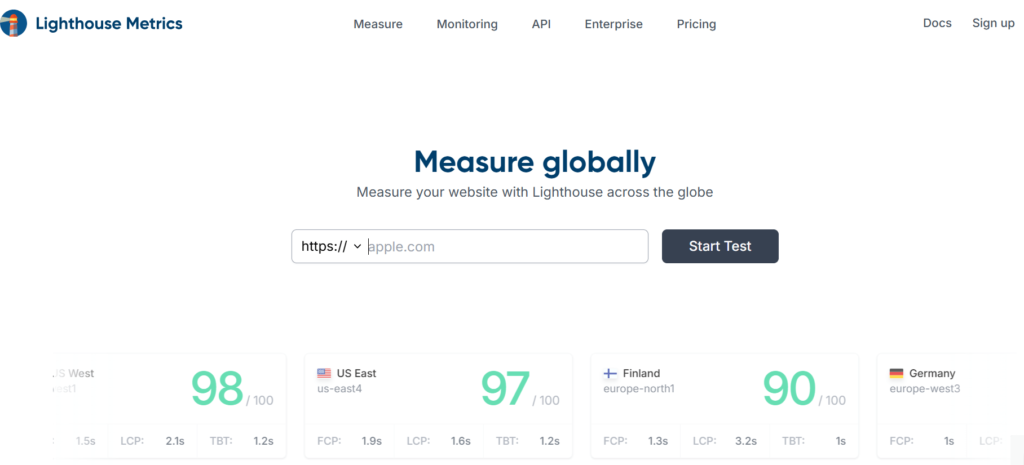
10. SpeedVitals
SpeedVitals focuses on Core Web Vitals and gives both lab and field data with actionable insights.
Key Features:
-
Detailed LCP, FID, CLS analysis
-
Device emulation
-
CDN and font optimization suggestions
Pros:
-
Great Core Web Vitals focus
-
Field data from CrUX
Cons:
-
Still growing in popularity
Best for: Targeted Core Web Vitals testing and improvement.
What to Look for in a Website Speed Tool
Not all site speed tools are the same. When choosing one, consider:
-
Metrics offered: Core Web Vitals, TTFB, FCP, etc.
-
Location options: Ability to test from multiple geographies
-
Device testing: Mobile vs desktop simulation
-
Waterfall charts: Breakdown of each asset’s load time
-
Improvement suggestions: Clear action steps
-
Real vs lab data: Some tools use synthetic tests, others use real-user data
Using a mix of tools gives a more complete picture of your site’s performance.
How to Use Website Speed Tools Effectively
Checking your speed once is not enough. To get the most from these tools:
-
Test regularly: Website speed can fluctuate with updates or server changes.
-
Use multiple tools: Cross-reference results for consistency.
-
Test from various regions: Especially important for global audiences.
-
Implement and retest: Make improvements based on recommendations, then re-run tests.
-
Monitor over time: Use ongoing monitoring to catch regressions.
Proactive testing and optimization are key to delivering fast, reliable digital experiences.
Conclusion
A slow website can cost you users, rankings, and revenue. Fortunately, there are powerful website speed test tools available many of them free that can help you identify issues and improve performance. Whether you’re a developer optimizing backend code, or a marketer trying to reduce bounce rates, these tools give you the data you need to make informed decisions.